Nasazujeme AffilBox do Shopify

Shopify je známá platforma, na které si můžete vytvořit vlastní e-shop.
Chcete-li na Shopify nasadit AffilBox, postupujte podle našeho návodu – rádi vám pomůžeme s jeho napojením, nebojte se ozvat!
Kapitoly
Vytvořte si subdoménu aff. rozhraní
Před nasazením kódů si vytvořte subdoménu pro váš provizní program.
Díky tomu budete mít trackovací i konverzní kód ve tvaru vaší domény a budete tak mít vyšší úspěšnost dosledování objednávek.
1. Vložení tracking kódu
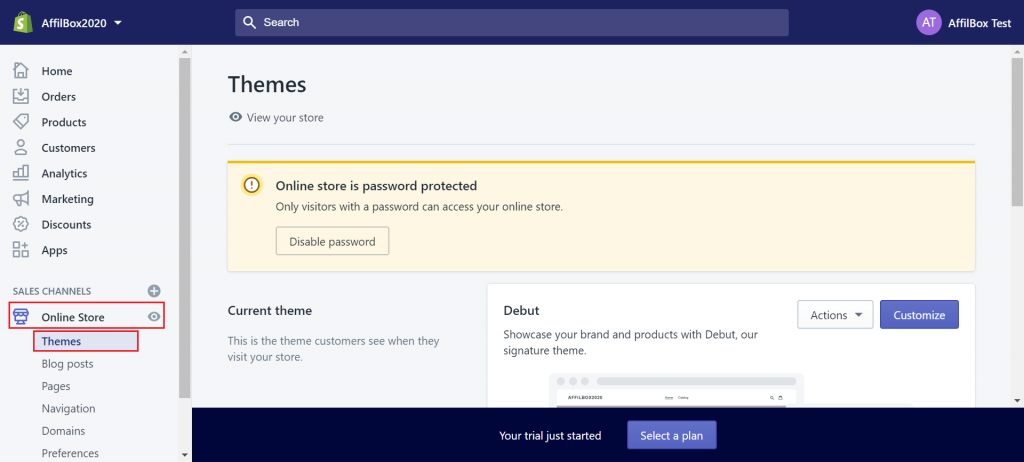
V administraci Shopify klikněte v levém menu na záložku Online store a vyberte podzáložku Theme.
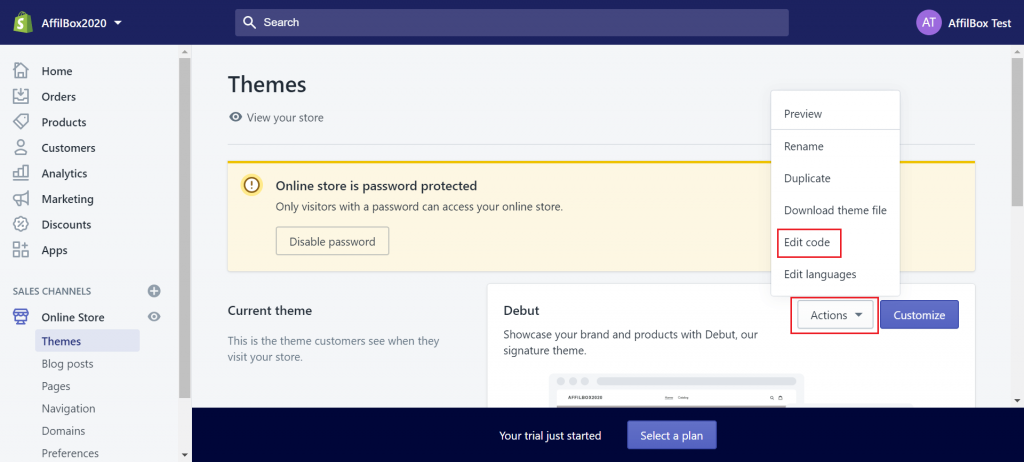
Nyní vpravo klikněte na tlačítko Actions – Edit code.
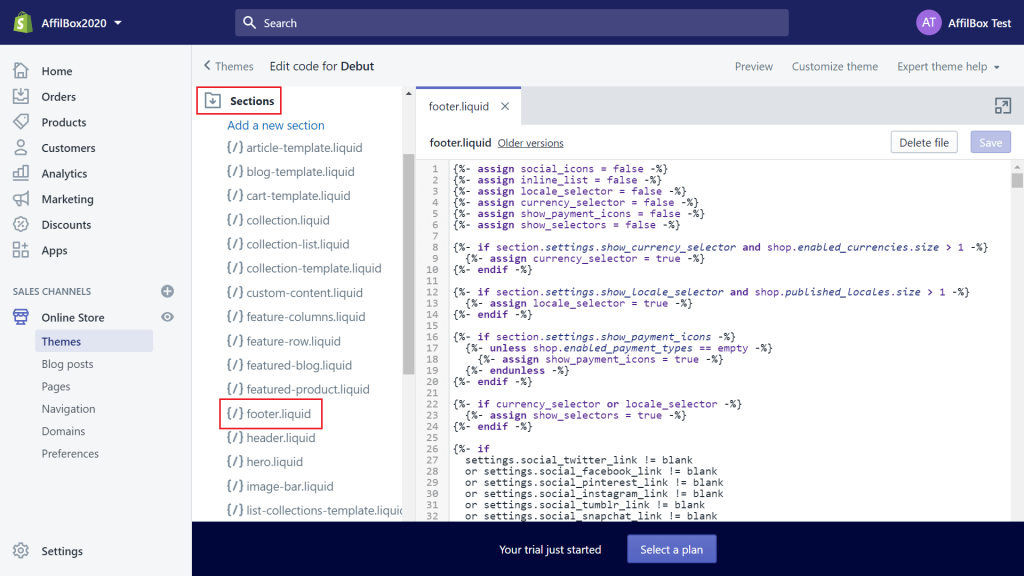
V levém menu najděte Sections a následně položku položka footer.liquid a zde vložte trackovací kód z AffilBoxu (najdete jej u vaší reklamní kampaně), ideálně před ukončovací tag </footer>.
Změny uložte a máte vložen tracking kód.
2. Vložení konverzního kódu
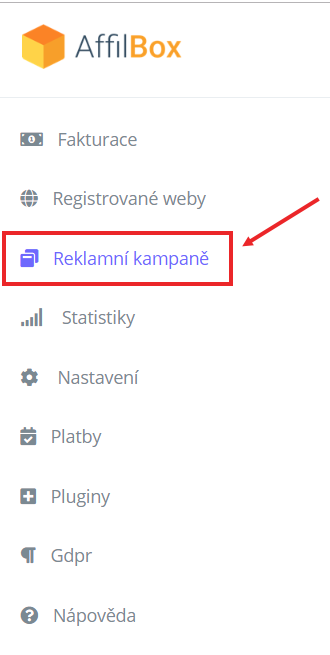
Ve vašem Affilboxu klikněte v levém menu na položku Reklamní kampaně.
U dané kampaně klikněte na záložku Kódy.
Kód upravte do takovéto podoby:
<script type="text/javascript">
var ab_instance = "xxx.xxxxx.cz";
var ab_kampan = XXX;
var ab_cena = {{ order.subtotal_price | divided_by: 100 }};
var ab_id_transakce = "{{ order.order_number }}";
</script> <script src="https://xxx.xxxxx.cz/c3.js" type="text/javascript" async defer></script>
Písmena XXX nahraďte těmi správnými číslicemi, které vám AffilBox vygeneroval.
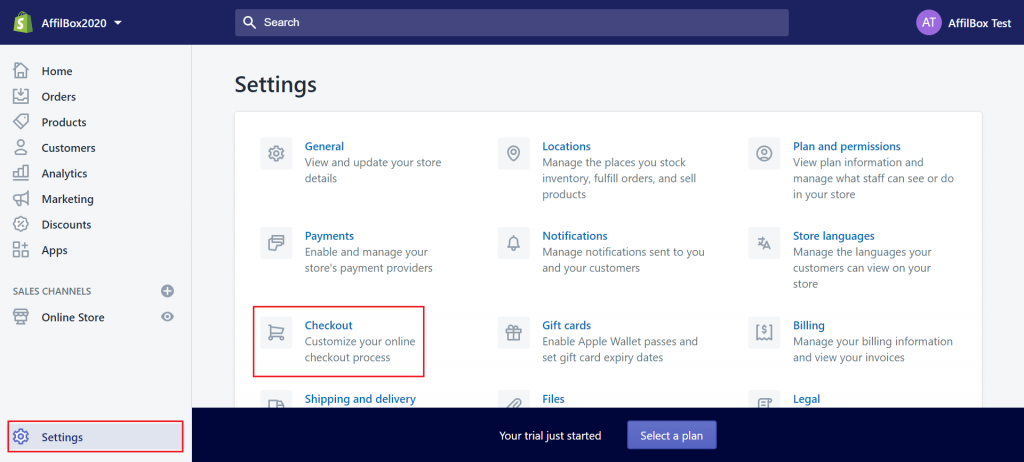
V administraci Shopify klikněte opět na levé menu a vyberte záložku Settings. Z nabídky se nyní proklikněte do Checkout.
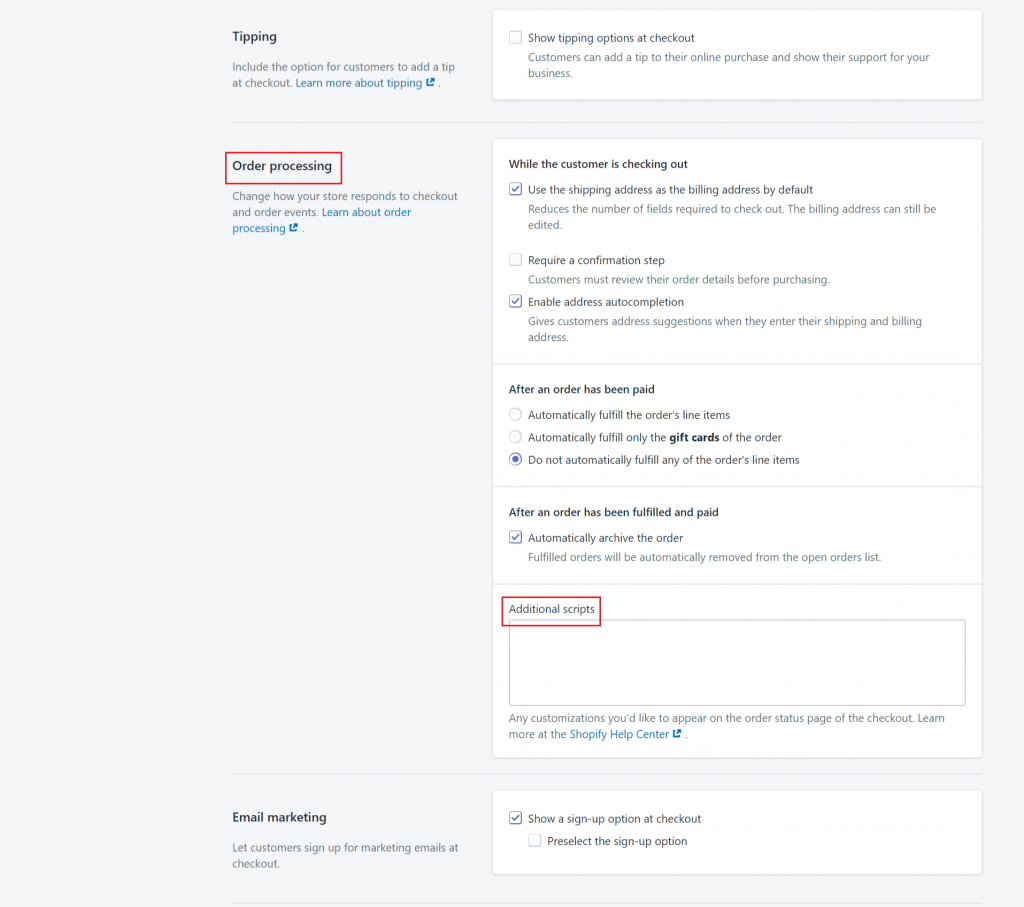
Ve spodní části vyberte odstavec Order processing a v něm pak políčko Additional scripts.
Do tohoto políčka vložte váš konverzní kód z AffilBoxu (najdete jej u reklamní kampaně).
Vše nezapomeňte uložit.
Nevíte-li si rady, netrapte se a napište nám, rádi pomůžeme!













Napsat komentář
Vaše emailová adresa nebude zveřejněna. Vyžadované informace jsou označeny *