Úprava vzhledu vašeho AffilBoxu

Aby bylo prostředí provizního programu ještě o něco příjemnější pro vás i vaše partnery, máte nyní možnost přizpůsobit si vzhled podle vašich potřeb.
Kapitoly
Přizpůsobte si AffilBox do svých barev
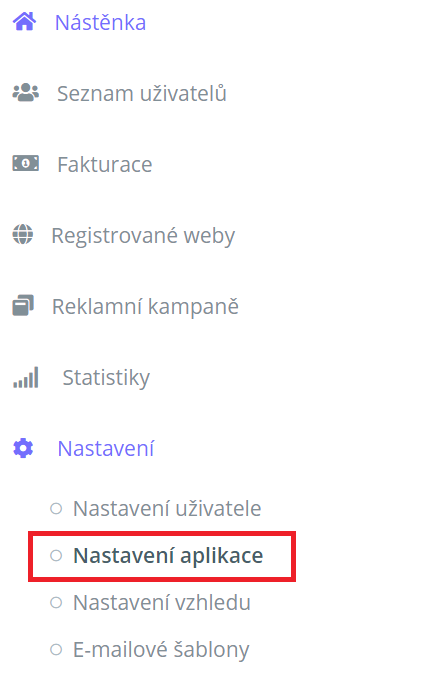
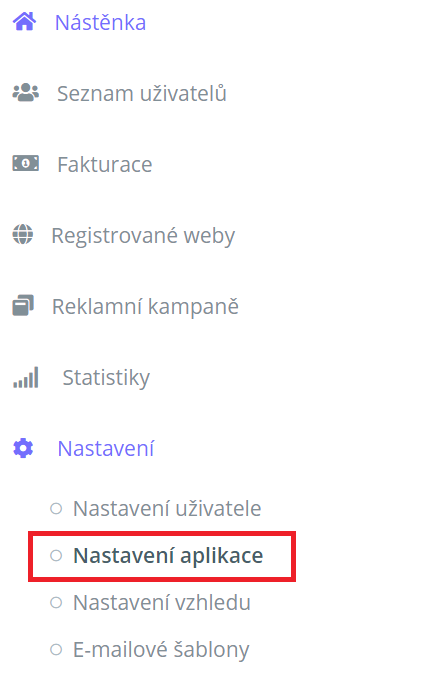
Měnit vzhled můžete nově skrze samostané nastavení, které najdete po přihlášení do administrace vašeho affiliate programu v bočním panelu. Konkrétně se jedná o položku Nastavení a poté Nastavení vzhledu.

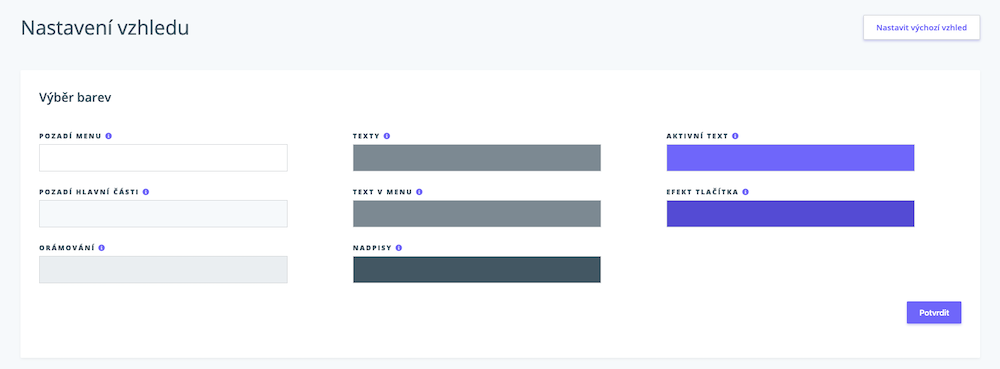
Co můžete barevně upravit
Na výběr máte hned několik možností:
- pozadí menu
- pozadí hlavní části
- orámování
- texty,
- text v menu,
- nadpisy,
- aktivní text,
- nadpisy,
- a efekt tlačítka.
Vysvětlivky k jednotlivým funkcím:
Pro jednodušší a rychlejší pochopení jsme vám připravili zde (i přímo v aplikaci po najetí myši na malé modré i) jednotlivé vysvětlivky.
- Pozadí menu – Určuje barvu celého bočního a horního menu.
- Pozadí hlavní části – Určuje barvu pozadí za hlavním obsahem.
- Orámování – Určuje barevnost orámování mezi bočním menu, hlavičkou a detailem přihlášeného uživatele.
- Texty – Určuje barevnost textů v hlavní části aplikace – nástěnka, rozhraní, statistiky, …
- Text v menu – Určuje barvu textu v bočním a horním menu (detail profilu).
- Nadpisy – Určuje barevnost hlavních nadpisů v jednotlivých částech aplikace.
- Aktivní text – Určuje barvu vybrané položky v menu, aktivních prvků (tlačítek) a pozadí na registrační/přihlašovací stránce.
- Efekt tlačítka – Určuje barevnost grafických aktivních prvků (například tlačítek) při přejetí myši (efekt hover).
Jak můžete definovat jednotlivé barvy

Po kliku na barevnou plochu si můžete zvolit, jestli vyberete danou barvu z posuvníku, popřípadě klikem upřesníte odstín, nebo přidáte konkrétní barvu pomocí tzv. šestnáctkového html kódu (například #ffffff je kód pro bílou, #000000 černou, … více jich najdete například zde: Pojmenované HTML barvy).
VIDEO ukazující možnosti nastavení barevnosti
Vložte si vaše logo
Vaše logo můžete umístit místo defaultního loga AffilBox do horního levého rohu – objeví se tam po té, co jej nahrajete.
V levém menu vyberte Nastavení – Nastavení aplikace.

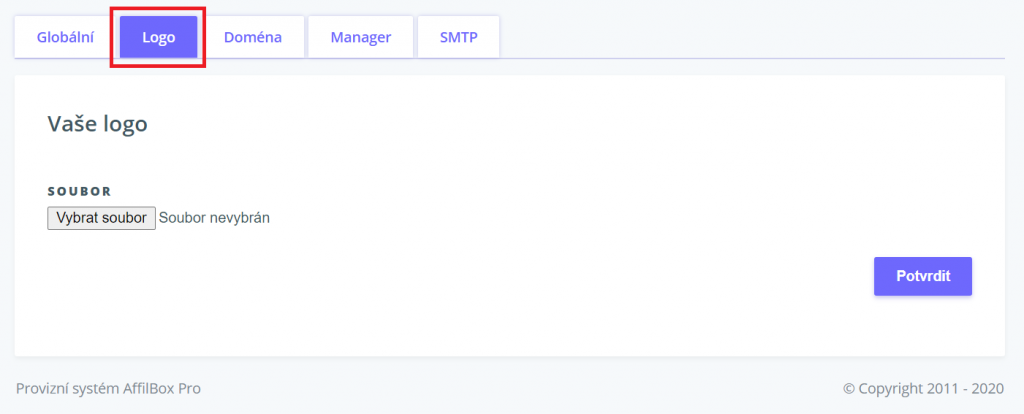
Zde vyberte z nabídky záložku Logo.

Kliknutím na tlačítko Vybrat soubor si snadno nahrajete logo do vašeho AffilBoxu. Stačí, když ho budete mít uložené v PC, notebooku, nebo mobilu. Jakmile logo nahrajte, nezapomeňte kliknout na tlačítko Potvrdit. 🙂
Kdyby vám bylo cokoliv nejasného – ozvěte se. Rádi vám pomůžeme!







Napsat komentář
Vaše emailová adresa nebude zveřejněna. Vyžadované informace jsou označeny *